[IMG290] Add new crop widget for interactive cropping
Original Gitlab Story: IMG290
This PR introduces the following changes:
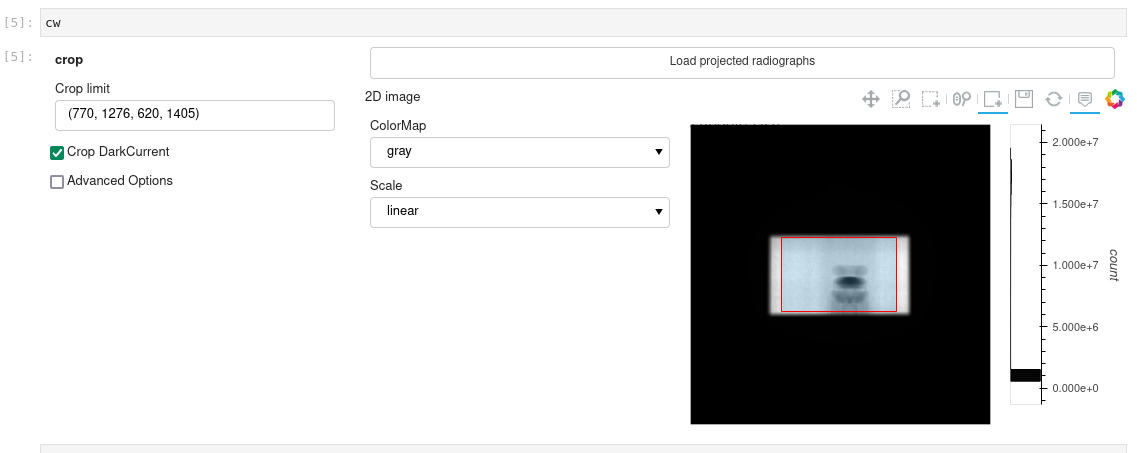
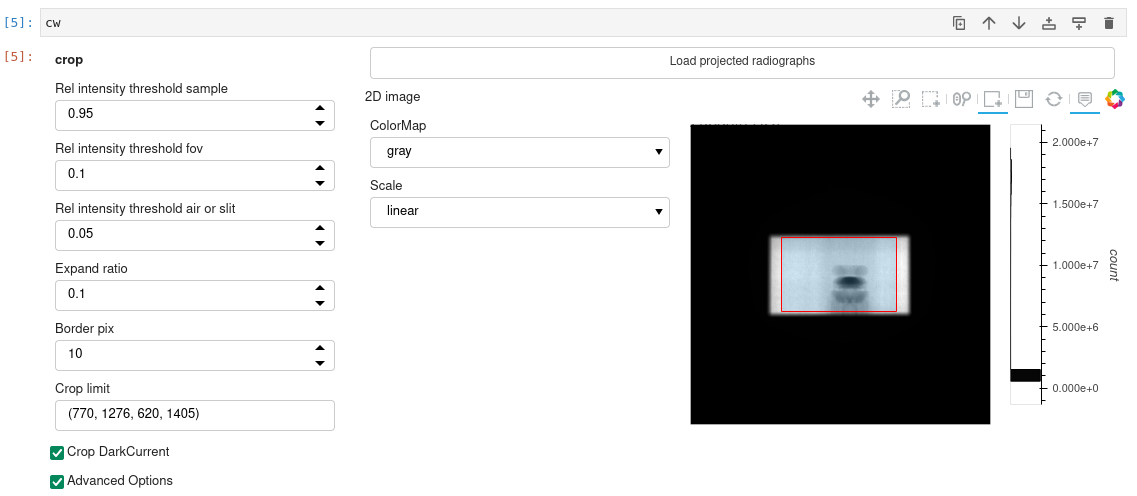
- a new interactive widget for interactive cropping
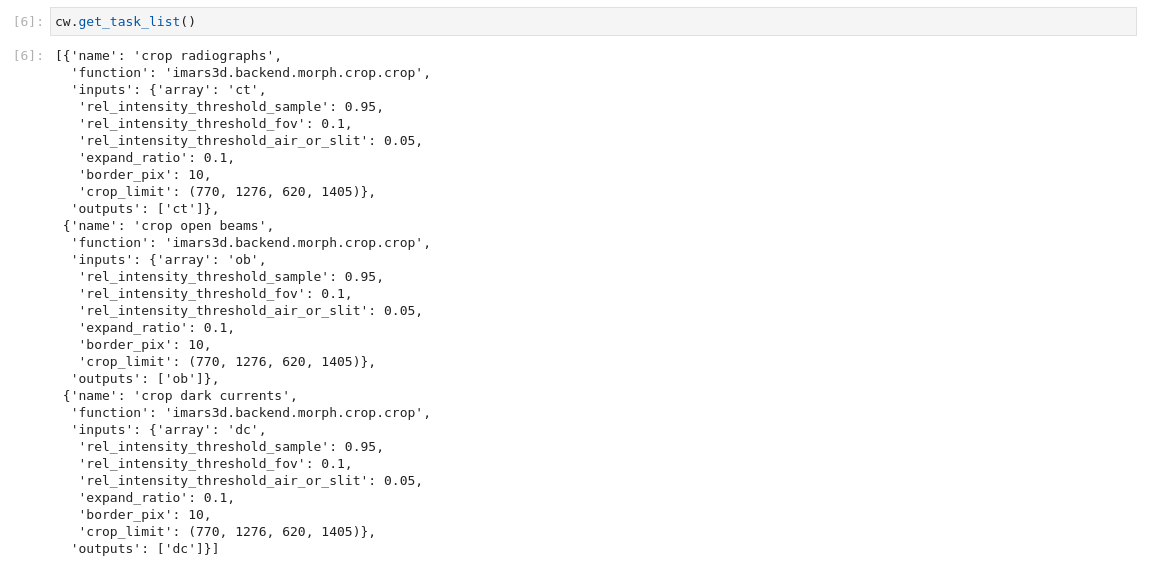
- a temp utility function that allows executing one single task
To test, run the following:
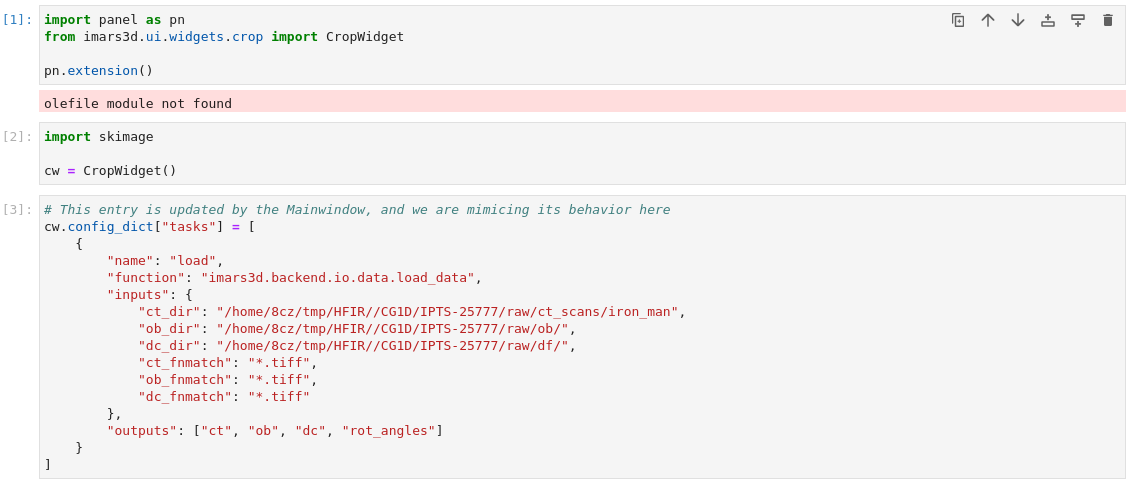
import panel as pn
import holoviews as hv
from imars3d.ui.widgets.crop import CropWidget
pn.extension()
hv.extension('bokeh')
crop_widget = CropWidget()
# manual update the embedded config to make sure the load task
# has valid entries as we will be using those to test the widget.
crop_widget.config_dict["tasks"] = [
{
"name": "load",
"function": "imars3d.backend.io.data.load_data",
"inputs": {
"ct_dir": "/HFIR/CG1D/IPTS-25777/raw/ct_scans/iron_man",
"ob_dir": "/HFIR/CG1D/IPTS-25777/raw/ob/Oct29_2019/",
"dc_dir": "/HFIR/CG1D/IPTS-25777/raw/df/Oct29_2019/",
"ct_fnmatch": "*.tiff",
"ob_fnmatch": "*.tiff",
"dc_fnmatch": "*.tiff"
},
"outputs": ["ct", "ob", "dc", "rot_angles"]
}]
crop_widget # or pn.panel(viewer_window) or viewer_window.show() or viewer_window.servable()